![]()
오늘은 우아한 테크러닝 3주차(5회차, 6회차)에서 공부했던 내용들에 대해서 정리해 보려고 한다. 다섯 번째 세션 9월 15일 화요일 5번째 수업에서는 다음과 같은 내용을 다루었다. 리덕스 (Redux) 커링 (Currying) 몽키패치 (Monkey Patch) 미들웨어 (Middleware) 다음과 같이 리듀서와 스토어를 생성한 후, 스토어의 변경이 일어날 때마다 확인할 수 있는 subscribe 메서드를 사용한다. 그리고 store의 dispatch 메서드를 이용하여 action을 실행할 수 있다. import { createStore } from "./redux"; function reducer(state = { counter: 0 }, action) { switch (action.type) { ..
![]()
지난번에 웹팩에 대한 기본적인 내용을 포스팅했고, 이번에서는 웹팩을 좀 더 개발 및 배포하는 과정에서 효율적으로 쓰기 위한 기능들을 정리해 보려고 한다. 참고로 이 내용은 인프런에서 라는 김정환님의 강의를 듣고 정리한 것들을 기반으로 작성한다. 웹팩 개발 서버 (webpack dev server) 우리가 기존에 클라이언트 작업을 하고 나면 그 파일을 브라우저에 직접 로딩해서 결과물을 확인했다. 만약에 인터넷에 웹사이트로 배포를 하기 위해서는 해당 파일을 서버에서 읽고 요청한 클라이언트에 제공해야 한다. 이러한 운영 환경(production)과 개발 환경(development)을 유사하게 가져가게 되면 배포 시에 잠재적으로 생길 수 있는 문제들을 미리 찾을 수 있다는 장점이 있다. 또한 ajax 방식의 a..
![]()
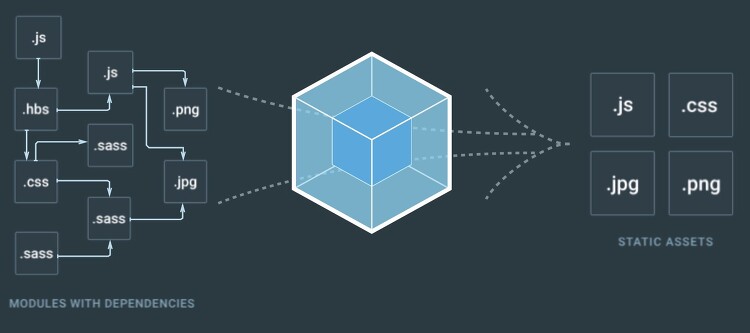
오늘은 웹팩이 무엇인지에 대해서 알아보고 기본적인 사용법을 확인해 보려고 한다. 자바스크립트를 사용한 웹 서비스 어플리케이션의 복잡도가 증가하면서 자바스크립트 코드의 양이 많아지고, 이러한 코드를 유지 보수하기 쉽게 만들려고 모듈로 관리하는 방법이 필요하게 되었다. 자바스크립트에서는 ES2015 이전에 모듈을 사용하기 위해서 여러가지 명세가 존재했다. 대표적으로 AMD, CommonJS 등이 있다. 그러다가 ES2015에서 자바스크립트는 표준 모듈 시스템을 제안했다. 우리가 잘 아는 export/import 방식으로 말이다. 안타까운 사실은 모든 브라우저가 이러한 ES2015방식의 모듈 시스템을 지원하지는 않는다는 점이다.(특히 IE가 그렇다) 크롬의 경우 버전 61부터 모듈 시스템을 지원한다. 그래서 ..