지난 3월 26일 패스트캠퍼스에서 주최한 캠프콘 이라는 개발자 온라인 컨퍼런스에 연사로 참여를 했다.

주제는 <2024년 프론트엔드 트렌드로 살펴보는 회사가 뽑고 싶어하는 신입/주니어의 기준>이라는 주제로, 내가 생각하는 2024년 웹 프론트엔드 개발자로 취업/이직을 준비하는 분들이 알면 도움이 될 만한 트렌드와 실질적인 가이드를 담았다.
처음에 패스트캠퍼스 측에서 연사 제안을 받고, 어떤 주제로 이야기를 하는 것이 좋을까 고민을 많이 했었다. 당시 나도 이직 준비를 하고 있었고, 스스로 생각하기에도 엄청 대단하게 할 이야기가 없다고 생각을 했었어서 과연 참가자 분들께 어떤 이야기가 도움이 될 지 주제 선정 하는데 시간이 참 오래 걸렸던 것 같다.
캠프콘 대상이 주니어 프론트엔드 개발자와 취업 준비를 하시는 분들이셨고, 그분들이 이직, 취업을 하는 과정에서 도움이 될 만한 주제를 했으면 좋겠다고 전달을 받았다. 그래서 나는 엄청 대단한 이야기 보다는 몇 년 더 앞서 그 길을 걸어간 사람으로서 취업/이직 하면서 고려하면 좋을 점들을 솔직하게 말해보는 식으로 해 보면 좋겠다는 생각이 들었다.
그래서 주제는
- 2024 프론트엔드 트렌드
- 회사가 뽑고 싶어하는 신입/주니어의 기준
이라는 내용으로 결정했다. 아무래도 프론트엔드가 트렌드가 빠르게 바뀌는 경향이 크고, 또 실질적인 이력서, 코딩테스트, 과제전형, 기술 인터뷰 등에 대한 도움을 받을 수 있는 곳이 많지 않다고 느꼈었어서 이러한 주제의 발표를 하기로 결정했다.
2024년 프론트엔드 트렌드 살펴보기
강연의 1부는 <2024년 프론트엔드 트렌드 살펴보기> 라는 주제로 진행했다. 세부 주제로는 프로그래밍 언어, 프레임워크/라이브러리, 빌드 도구/번들러, CSS/스타일링, 그 외 이렇게 다섯 가지로 세분화했다. 사실 이러한 주제 말고도 프론트엔드 분야에서 트렌드는 정말정말 많지만... 그걸 다 다루기에는 물리적인 시간도 부족했고, 또 너무 세부적인 내용들까지 다 다루면 청중들이 부담을 느낄 수도 있을 것 같아, 크게 다음 다섯 가지 주제로 집중하기로 했다. (결과적으로 이 다섯 가지 주제를 다루는 데에도 생각보다 시간이 참 많이 소요되었다.)
프로그래밍 언어
프로그래밍 언어 주제에서는 자바스크립트, 타입스크립트에 대한 이야기를 아무래도 가장 많이 했다. 자바스크립트는 2024년 기준으로 ECMAScript2023 버전까지 나왔고, 타입스크립트는 5.3 버전까지 나왔다. 새로운 메이저 버전이 나올 때 마다 기능들이 추가가 되고 있지만, 나는 사실 이러한 변경사항보다는 자바스크립트는 - 비동기 처리와 ES6 이후의 문법, 타입스크립트 - 타입 추론, 제네릭, 유틸리티 타입 등 실무에서 많이 쓰는 내용들을 더 강조했다.
그리고 최근 구글 크롬팀 등에서 주목하고 있는 WASM에 대해서도 관심을 가지고 살펴보면 좋다는 이야기를 했다. 현대 웹에서는 점점 더 높은 성능의 어플리케이션이 등장하고 있고, 이를 자바스크립트로 브라우저에서 처리하는 것에는 한계가 있다. WASM으로 C++이나 Rust 같은 저수준 언어를 컴파일 하는 방식이 앞으로 주목을 받을 것이며, 실제로 기술 트렌드를 빠르게 읽어나가는 팀에서는 이러한 저수준 언어들을 가지고 서비스를 만들고 있다. 대표적인게 ESBuild나 Turbopack 이다. 하지만, 지금 그렇다고 당장 러스트를 배우라는 뜻은 절대 아니며, 지금은 자바스크립트, 타입스크립트만 잘 학습해도 충분하다.

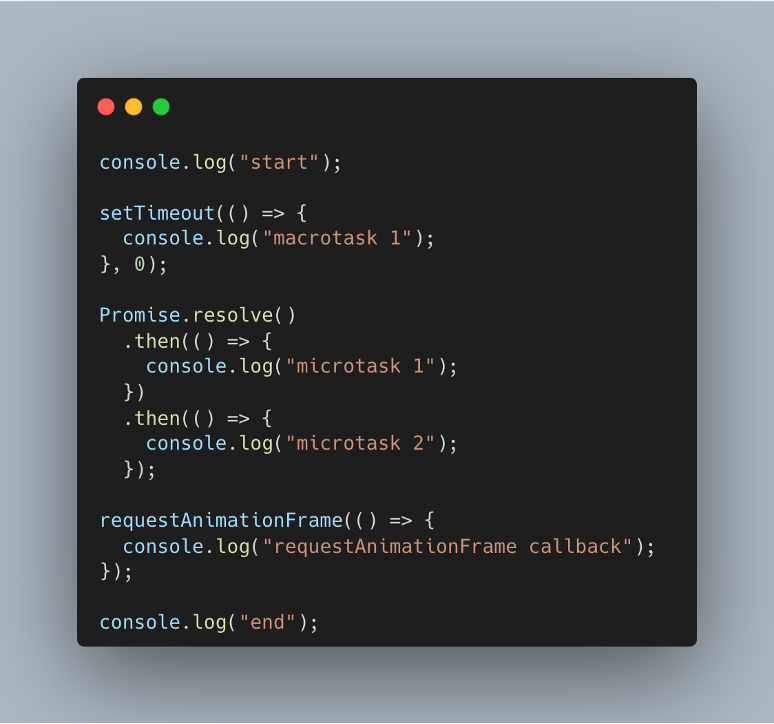
각각의 주제 별로 실제 면접에서 물어볼 수 있는 질문들도 조금씩 넣어 보았다. 아무래도 프로그래밍 언어 관련해서는 프론트엔드 개발자는 자바스크립트 관련이 가장 많을 것이고, 그 중에서 비동기 처리 관련 질문이 개인적인 경험으로 제일 많았다. 브라우저 런타임에서 비동기를 어떻게 처리를 하고, 그 안에서 정확한 시간만큼 시간 지연을 해주고 싶다면 어떻게 해야 하고 등등 사실 이와 관련된 질문으로는 꼬리에 꼬리를 얼마든지 물 수 있다. 좀만 구글링을 해 보면 관련된 예상 질문들이 많이 있으니 스스로 부족하다고 느낀다면 학습 하기를 권장한다.
프레임워크/라이브러리
2024년 현재 리액트가 가장 많은 개발자들에게 사용되고 있기는 하지만, 리액트 뿐만 아니라 뷰(Vue), 스벨트(Svelte) 등의 라이브러리들도 비교해서 살펴보았다. 라이브러리나 프레임워크는 유행에 따라 변한다. 5년 뒤, 10년 뒤에 계속 프론트엔드 진영에서 리액트를 쓸지, 아닐지는 아무도 모른다. 그래서 나는 특정 라이브러리를 잘 하는 것이 중요하기보단, 그 라이브러리가 왜 생겼고 어떤 문제를 해결하는지에 더 주목해야 함을 강조했다. 예를 들어 Vue는 React보다 마이그레이션을 수월하게 할 수 있고, HTML, CSS, JS를 하나의 Vue 파일에서 다 관리하기 때문에 이해하기 수월한 장점이 있다. 그리고 Svelte는 React에 비해 사용하는 코드 수가 적고, 가상 돔을 사용하지 않기 때문에 오버헤드가 적다. 그리고 코드를 바로 자바스크립트로 컴파일 하기 때문에 앱을 빠르게 시작할 수 있다는 장점도 가지고 있다.
그리고 여기에 연관해서 특히 그리고 서버 사이드 렌더링 프레임워크인 Next.js, Solid.js, Astro, Qwik 등에 대해서도 살펴 보았다. 현 시점에서는 Next.js가 압도적으로 많이 쓰이고 있다. 하지만 위와 같은 이유로 Next.js를 잘 쓰는 것 보다 다양한 서버 사이드 렌더링 프레임워크들이 어떠한 문제를 해결하기 위해 만들어졌고 어떻게 해결하고 있는지를 아는 것이 더 중요하다고 생각했다. 예를 들면 Qwik은 이름처럼 빠른 성능을 지향하기 위해 최소한의 자바스크립트 코드를 다운로드 받는 것을 지향하면서 가능한 모든 코드를 비동기로 처리하고 있다. Astro는 Next.js와 달리 SSR을 우선으로 생각하고, 필요시 CSR을 선택한다. 다른 UI 프레임워크 언어들에 비해 덜 복잡하게 설계가 되었다는 점이 장점이고 이는 브라우저가 아닌 서버에서 렌더링이 되도록 설계가 되었기 때문이다.
빌드 도구/번들러
웹팩, 롤업 등의 Node 번들러 도구들을 먼저 살펴본 후, ESBuild와 비트(Vite)로 이어지는 번들러와 빌드 도구의 변화를 살펴 보았다. 웹팩은 코드 스플리팅도 지원하고, 로더도 지원하고, 플러그인도 지원하고 HMR도 지원해서 많은 개발자들에게 선택을 오랫동안 받아왔다. 하지만 점점 더 프로젝트 규모가 복잡해지면서 설정이 어려워지고, 러닝 커브가 올라가면서 복잡도의 증가, 빌드 시간의 증가 등 한계가 나타나기 시작했다. 웹팩, 롤업, Parcel 등의 번들러는 전반적으로 비슷했는데, node_modules의 코드 베이스를 묶어서 바벨과 같은 트랜스파일러로 빌드 프로세스를 실행하고 번들링 된 코드를 브라우저에 제공했다.
이러한 기존의 방식을 바꾼 도구가 ESBuild, Vite 등 이다. Go로 작성된 ESBuild는 기존의 노드 기반 번들러보다 수십 배 이상 빠른 빌드 속도를 가지는 장점이 있다. 그래서 이 ESBuild를 사용한 도구들이 많이 생겼고, 그 중에 대표적인 도구가 바로 snowpack이었다. 여러 장점이 있었지만, 운영(production) 환경에서 쓰기에는 불안정하거나 지원하지 않는 영역이 다소 있었다. 그렇게 나온 대안이 Vite 이다.
Vite는 빠른 개발 서버를 지향하며, 운영 환경에서도 롤업 플러그인 지원을 통해 최적화된 사전 구성 프로덕션 빌드를 지원한다. 코드 스플리팅과 레이지 로딩, 비동기 청크 로딩도 지원하고 있어서 기존에 웹팩, 롤업이 가진 다양한 기능과 ESBuild의 빠른 빌드 속도를 가져갈 수 있는 장점이 있다.
CSS/스타일링
기존의 CSS-in-JS 방식의 라이브러리들이 가진 문제점(e.g. 런타임 동작)을 해결할 수 있는 StyleX, Vanilla Extract 등의 도구에 대해 살펴보았다.
TailwindCSS는 유틸리티 퍼스트 CSS 프레임워크(Utility-first CSS Framework)이다. 기존에 컴포넌트 퍼스트 CSS 프레임워크(Component First CSS Framework)에 부트스트랩이나 MUI 등이 해당이 되었었는데, 확장 가능성이 낮고 커스터마이징에 한계가 있었다. 이를 해결하기 위해 나온 도구가 TailwindCSS 이다.
기존의 CSS-in-JS 방식의 도구인 emotion이나 styled-components 등의 도구들이 많이 사용되었지만, 런타임에 브라우저에 CSS를 주입하여, 추가적인 자원 사용과 처리 시간이 발생했고, 이는 성능에 영향이 있었다. 이를 해결하기 위해 나온 도구가 StyleX, 그리고 Vanilla Extract이다.
StyleX는 원자 CSS(Atomic CSS) 방식을 유지하며, CSS 출력을 최소화하고 컴포넌트 수가 증가하고 프로젝트 크기가 커지더라도 CSS 크기가 일정하게 유지된다. Vanilla Extract는 런타임 CSS-in-JS의 문제점을 해결하기 위해 zero-runtime CSS-in-JS 방식으로 등장했다. 런타임이 아닌 빌드 타임에 ts 파일을 css 파일로 만들고, tailwindCSS처럼 아토믹 CSS를 구성할 수 있다.
그 외
모노레포 도구, 테스팅 라이브러리, 패키지 매니저 등의 도구들을 살펴 보았다.
- Supabase
- pnpm
- Playwright
- Turborepo
- MSW(Mock Service Worker)
취업/이직을 위한 실전 가이드
강연의 2부는 <취업/이직을 위한 실전 가이드>라는 주제로 진행했다. 세부 주제로는 이력서/서류전형, 코딩테스트/과제, 기술인터뷰 이렇게 세 가지로 세분화했다.
이력서/서류 전형
이력서를 쓰는 과정에서 주의해야 할 점과 어떤 포인트를 이력서에서 강조해야 하는지에 대해서 이야기를 했다. 회사에서 이력서 한 장을 살펴보는데 평균적으로 30초가 안 되기 때문에, 이 30초 동안에 나의 가장 강점을 어필해야 하고 그러기 위해서는 내가 가장 어필하고 싶은 부분을 우선순위로 두어야 함을 강조했다.
이력서를 작성할 때 단순히 한 일만 나열하는 것이 아닌, STAR(Situation - Task - Action - Result) 형식으로 작성을 할 것을 권장했다. 그리고 회사에 직접 지원하는 방법 뿐 만 아니라, 지인 추천, 즉 레퍼럴을 통해 지원을 하는 방법도 적극적으로 활용을 할 것을 권장했다. 그리고 본인이 한 업무를 여러 개를 적기 보다는 단 한 개라도 좋으니 가장 많은 기여를 했거나 가장 깊게 고민한 부분을 중점적으로 어필하는 것을 권장했다.
코딩테스트/과제 전형
코딩테스트를 준비하면서 어떻게 준비를 해야 하는지, 과제 전형을 어떻게 준비해야 하는지에 대해 이야기를 했다. 코딩테스트를 준비할 때 보통 백준이나 프로그래머스, 리트 코드 등을 많이 사용하는데, 거기서 가장 많이 빈출되는 유형 10가지에 대해서 각각 10문제씩 풀어서 총 100 문제를 직접 풀어본다면 왠만한 기업 코딩테스트에서는 합격을 할 수 있을 것이라고 이야기 했다. 많이 빈출되는 유형으로 해시, 스택, 큐, 힙, 그리디, 정렬, DP, DFS/BFS, 이분 탐색 등이 있는데 이러한 유형들의 문제들을 시간을 정해놓고 충분하게 풀어볼 것을 권장했다.
과제 전형의 경우도 단순히 이 기능 구현을 할 수 있는지의 수준의 넘어서, 이 기능 구현을 익숙하게 할 수 있고 더 나아가 여기서 주어진 요구사항에 없는 고민포인트까지 찾아서 고민하고 그걸 결과물에 적용할 수 있는지에 대해서 연습을 해 볼 것을 권장했다.
기술인터뷰
기술 인터뷰에서 어떤 예상 질문들을 미리 준비할 수 있고, 또 성공 가능성을 높일 수 있는 방법들에 대해서 이야기를 했다.
기술 인터뷰에서 보통 단골로 나오는 질문들은 미리 준비를 하고 가면 좋다. 예를 들면,
- 자기 소개 (나의 개발 커리어, 어떤 강점이 있는지, 어떤 관심사를 가지고 있는지)
- 가장 주도적으로/도전적으로 참여했던 작업에 대한 경험
- 전 회사에서 이직하는 경우 왜 이직을 하게 되었는지 (여기서 주의할 점은, 전 회사나 전 회사 동료를 비난하는 방향으로 답변을 하면 안 됨)
회사마다 물어보는 질문은 다 다르다. 개인적인 경험으로 지식 기반의 질문보다는 경험/성과 기반의 질문을 많이 하는 회사가 내가 더 가고 싶은 회사인 경우가 더 많았다. 그런 경우에는 정답이 따로 없기 때문에 완벽한 답을 하려고 하기 보다는 본인의 생각, 경험 기반으로 솔직하게 대답하고 면접관들과 같이 답을 찾아가는 방향으로 면접에 임하는 방향이 바람직하다.
마무리
이번 컨퍼런스를 준비하며 나의 이직 준비 경험을 온전하게 돌아보게 되었다. 나도 최근 오랜만에 이직을 준비하며 많은 시행착오를 겪었고, 많은 면접에서 불합격을 했다. 그 과정에서 내가 부족한 점들이 너무 많이 느껴졌고, 어떻게 보완할 수 있을까 스스로 복기하는 시간도 가졌다.
이번 면접을 준비하면서 느낀 점은 신입/주니어가 면접을 준비하는 방법이 어느 정도 답이 정해져 있다는 느낌이었다. 경력직(일반적으로 4년차 이상)은 논외로 치고, 신입/주니어의 취업/이직에서는 그 지원자가 가지고 있는 포텐셜이 정말 중요하다는 생각이 들었다. React도 약 2년 전 18 버전이 새롭게 나왔고, Next도 약 1년 전 13 버전이 새롭게 나왔다. 그러면서 기존에 방식과 다르게 동작하는 기능들이 많이 생겼다. 이러한 변화는 앞으로도 프론트엔드 진영에서 많이 나타날 것으로 보여진다. 그러면 직원을 뽑는 회사 입장에서는 이러한 새로운 버전들에 대해서 빠르게 배워서 적용할 수 있는 사람들을 더 원할 것이라는 강한 확신이 들었다.
신입/주니어 포지션에서 취업과 이직이 예전에 비해 정말 어려워졌음에 깊이 공감한다. 그럼에도 취업/이직을 하시는 분들이 계시고 그분들을 보면 다른 분들 이상으로 노력을 하셨음을 알 수 있었다. 회사마다 원하는 인재상이 조금씩 다르기에, 모든 회사를 다 합격할 수 있는 마스터키를 찾기 보다는 특정 회사를 공략해서 합격을 하는 방식이 더 수월할 것이라는 생각이 많이 들었다. 약 5년 전만 하더라도 대학교를 졸업할 때 즈음 대졸 공채를 통해 회사에 입사하는 경우가 많았었다.
하지만, 지금은 그러한 대졸 공채 방식보다 상시채용/수시채용 방식이 훨씬 더 많이 생겨나게 되었다. 신입/주니어 포지션에서 갈 수 있는 회사들은 공채 방식이 아닌 특정 직군 별(e.g 웹 프론트엔드 개발자, 백엔드 개발자, 안드로이드 개발자, iOS 개발자 등) 모집을 통해 입사하는 채용 공고가 더 많아진 것이 사실이다. 신입/주니어 포지션에서 전문성을 증명해야 하는 상황이 놓여졌기에 부담이 생기는 것도 사실이지만, 이를 통해 본인의 전문성을 가지고 인정받은 분들은 상대적으로 쉽게 채용이 되기도 한다.
코로나 이전의 기업들의 채용 프로세스와 지금의 채용 프로세스가 많이 바뀌었지만, 회사가 뽑고 싶어하는 신입/주니어의 인재상은 바뀌지 않았다고 생각한다. 취업 준비를 하는 많은 분들이 이러한 회사의 니즈를 잘 알고 취업 준비를 해서 좋은 결과가 있기를 바라며 이번 포스팅을 마무리 하려고 한다.
'Web Frontend Developer' 카테고리의 다른 글
| [번역] 웹어셈블리(Wasm) 3.0 (0) | 2025.10.23 |
|---|---|
| 2024년 자바스크립트 트렌드 돌아보기 (4) | 2025.01.31 |
| Apollo Client와 Relay 비교해보기 (0) | 2024.03.15 |
| 가상 DOM(Virtual DOM) 과 재조정(Reconciliation) 톺아보기 (2) | 2024.01.25 |
| [FE] 도서 <우아한 타입 스크립트 with 리액트> 솔직 리뷰 (2) | 2023.11.25 |
